SINGLE PAGE WEBSITE
Looking for some great single page website examples? You’re in the right place! We’ve combed through the interwebs to find some of the best examples of one page websites out there. Then we’ll share with you some of the best practices when it comes to designing a single page website. So, let’s get started!
![Single Page Website Inspiration [30 Examples] 1 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/Single-Page-Website-Inspiration-30-Examples.png)
Single Page Website Inspiration
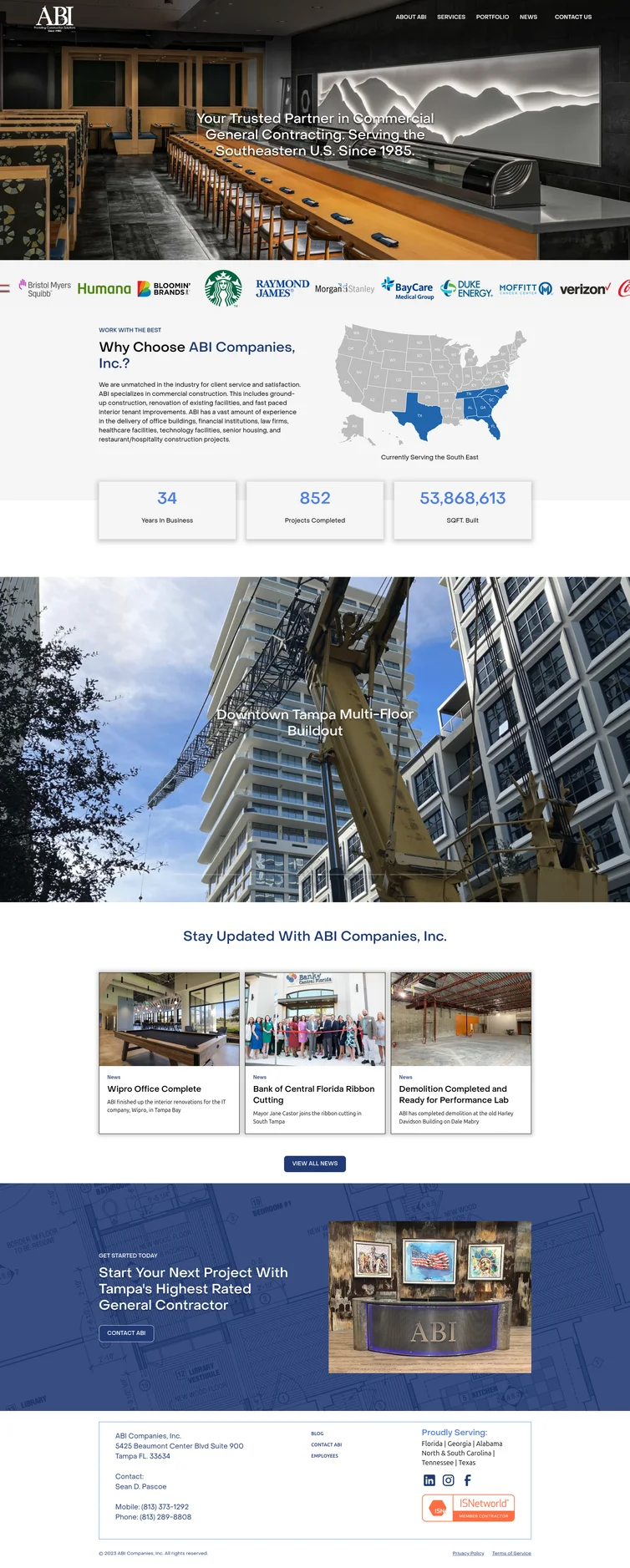
1. Arts District Craft & Kitchen
Design Highlights: Consistent and effective use of color pallete, sticky navigation with indicator on which section of the page is currently active
![Single Page Website Inspiration [30 Examples] 2 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/Single-Page-Website-Inspiration-30-Examples.jpg)
https://artsdistrictkitchen.com/
2. Climate History
Design Highlights: Awesome storytelling, full single screen scroll, subtle transistion effects, use of video and animated elements, very informative content
![Single Page Website Inspiration [30 Examples] 3 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754835_133_Single-Page-Website-Inspiration-30-Examples.png)
https://beyond.supportkyoto.org/#1
3. Cone 2.0
Design Highlights: High contrast, dark background add emphasis to content and images, wide spacing between elements
![Single Page Website Inspiration [30 Examples] 4 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754836_952_Single-Page-Website-Inspiration-30-Examples.png)
4. Laracon Online
Design Highlights: Beautiful and vibrant colors, subtle animation, continuous background between content blocks / sections, informative, custom graphics
![Single Page Website Inspiration [30 Examples] 5 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754836_108_Single-Page-Website-Inspiration-30-Examples.png)
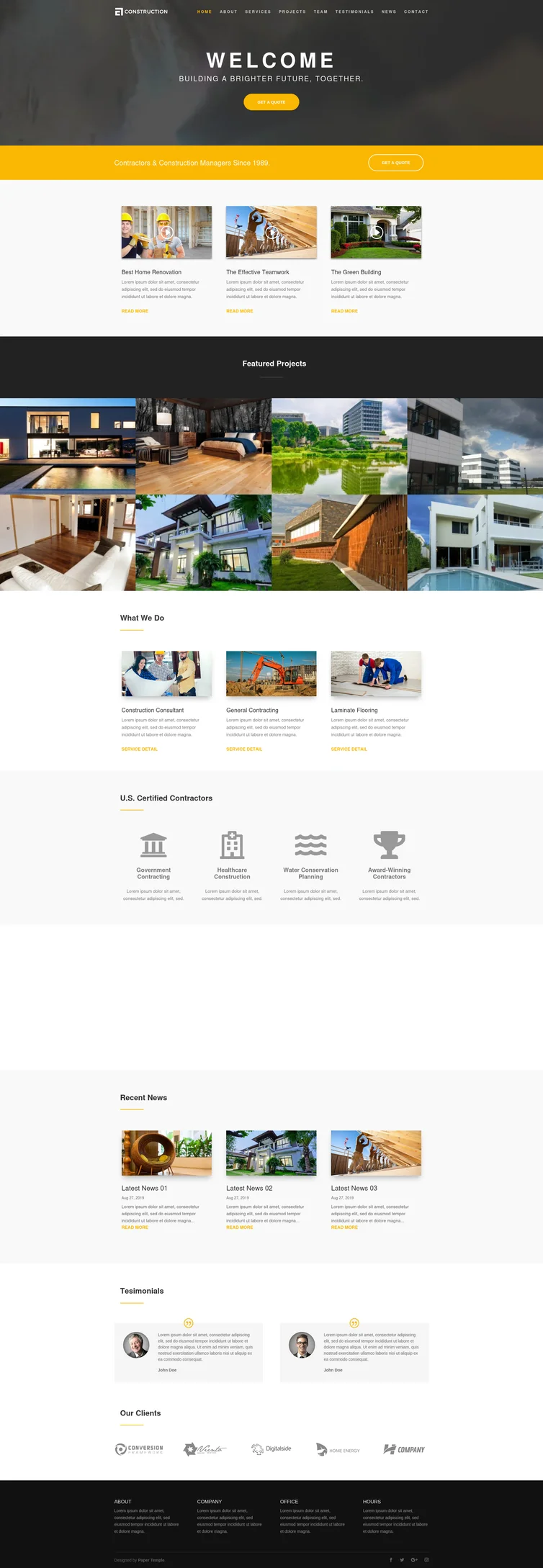
5. Pumpernickel and Rye
Design Highlights: Quality photos, informative content, personalized feel, sophisticated, good use of textures and contrast
![Single Page Website Inspiration [30 Examples] 6 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754836_284_Single-Page-Website-Inspiration-30-Examples.png)
6. Raters
Design Highlights: Effective use of whitespace, consistent colors, large subtle shadows adds to depth, clear and readable font
![Single Page Website Inspiration [30 Examples] 7 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754836_638_Single-Page-Website-Inspiration-30-Examples.png)
7. Seal+Co
Design Highlights: Large fonts, minimalistic use of colors, subtle colors, professional feel, effective use of whitespace
![Single Page Website Inspiration [30 Examples] 8 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754836_234_Single-Page-Website-Inspiration-30-Examples.png)
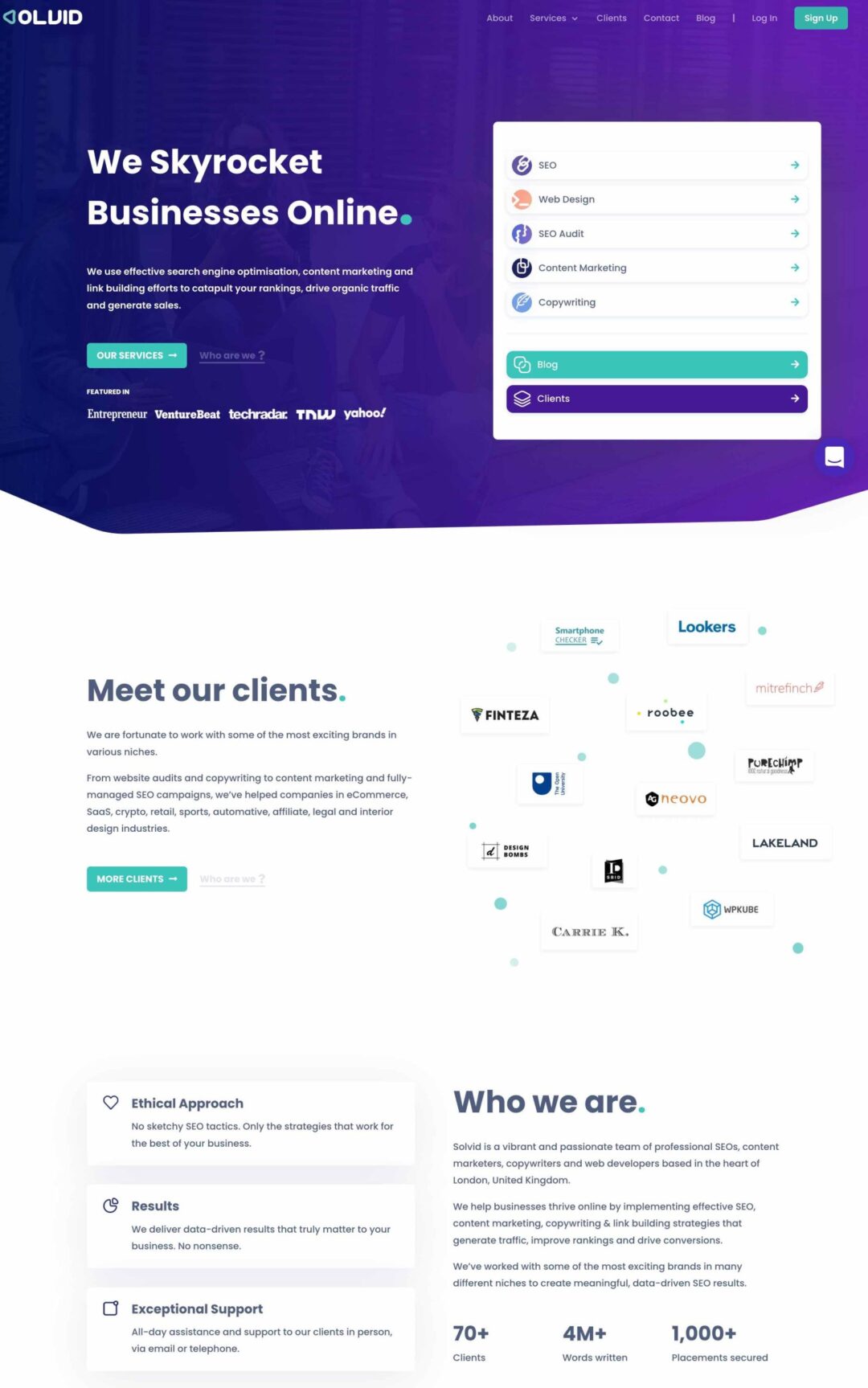
8. Flowkit
Design Highlights: High contrast, consistent use of colors, several layers of social proof, chatbot function, friendly fonts and graphic elements
![Single Page Website Inspiration [30 Examples] 9 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754836_161_Single-Page-Website-Inspiration-30-Examples.png)
9. Play
Design Highlights: High contrast, beautiful images, links and clickable elements use a consistent bright color, informative content
![Single Page Website Inspiration [30 Examples] 10 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754836_239_Single-Page-Website-Inspiration-30-Examples.png)
https://www.createwithplay.com/
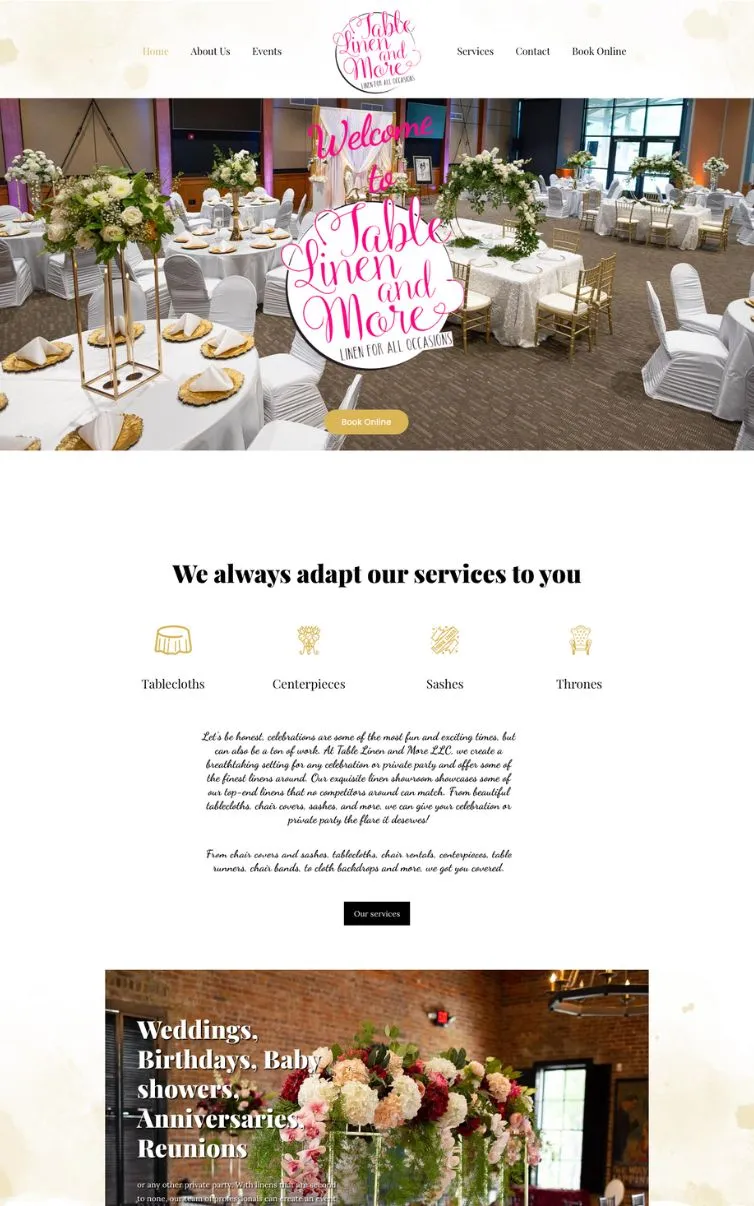
10. Urban Village Project
Design Highlights: Features are packed into single screen sections that are easily scanned, use of quality photos
![Single Page Website Inspiration [30 Examples] 11 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754836_2_Single-Page-Website-Inspiration-30-Examples.png)
https://www.urbanvillageproject.com/
11. Rest
Design Highlights: High quality photos, beautifully crafted mouse hover effects, use of social proof, organized layout and content
![Single Page Website Inspiration [30 Examples] 12 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754836_619_Single-Page-Website-Inspiration-30-Examples.png)
12. Abetel Rustic
Design Highlights: Handcrafted graphical elements, animation, and images, classy and stylish, elegant fonts, site easily translated by Google
![Single Page Website Inspiration [30 Examples] 13 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754837_316_Single-Page-Website-Inspiration-30-Examples.png)
13. Ginventory
Design Highlights: Single page – single screen website, smooth transition between panels, product features front and center via animation
![Single Page Website Inspiration [30 Examples] 14 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754837_696_Single-Page-Website-Inspiration-30-Examples.png)
14. DocSpo
Design Highlights: Large and bold heading, large content text, custom mouse pointers on some sections, subtle scroll effects
![Single Page Website Inspiration [30 Examples] 15 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754837_756_Single-Page-Website-Inspiration-30-Examples.png)
15. Heavyweight
Design Highlights: Light and subtle overall, visible calls to action, large but unobstrusive graphical elements
![Single Page Website Inspiration [30 Examples] 16 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754837_490_Single-Page-Website-Inspiration-30-Examples.png)
16. Kong
Design Highlights: Custom video background, large and bold headings, high contrasting colors, bright colored buttons and links
![Single Page Website Inspiration [30 Examples] 17 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754837_920_Single-Page-Website-Inspiration-30-Examples.png)
17. Logoswift
Design Highlights: Easy on the eyes, clean and minimal design, clearly defined sections, use of social proof, package prices and details provided
![Single Page Website Inspiration [30 Examples] 18 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754837_946_Single-Page-Website-Inspiration-30-Examples.png)
18. Falafel Inc
Design Highlights: Creative mix of images and graphics, sticky navigation, effective use of whitespace, use of quality images and product shots
![Single Page Website Inspiration [30 Examples] 19 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754837_624_Single-Page-Website-Inspiration-30-Examples.png)
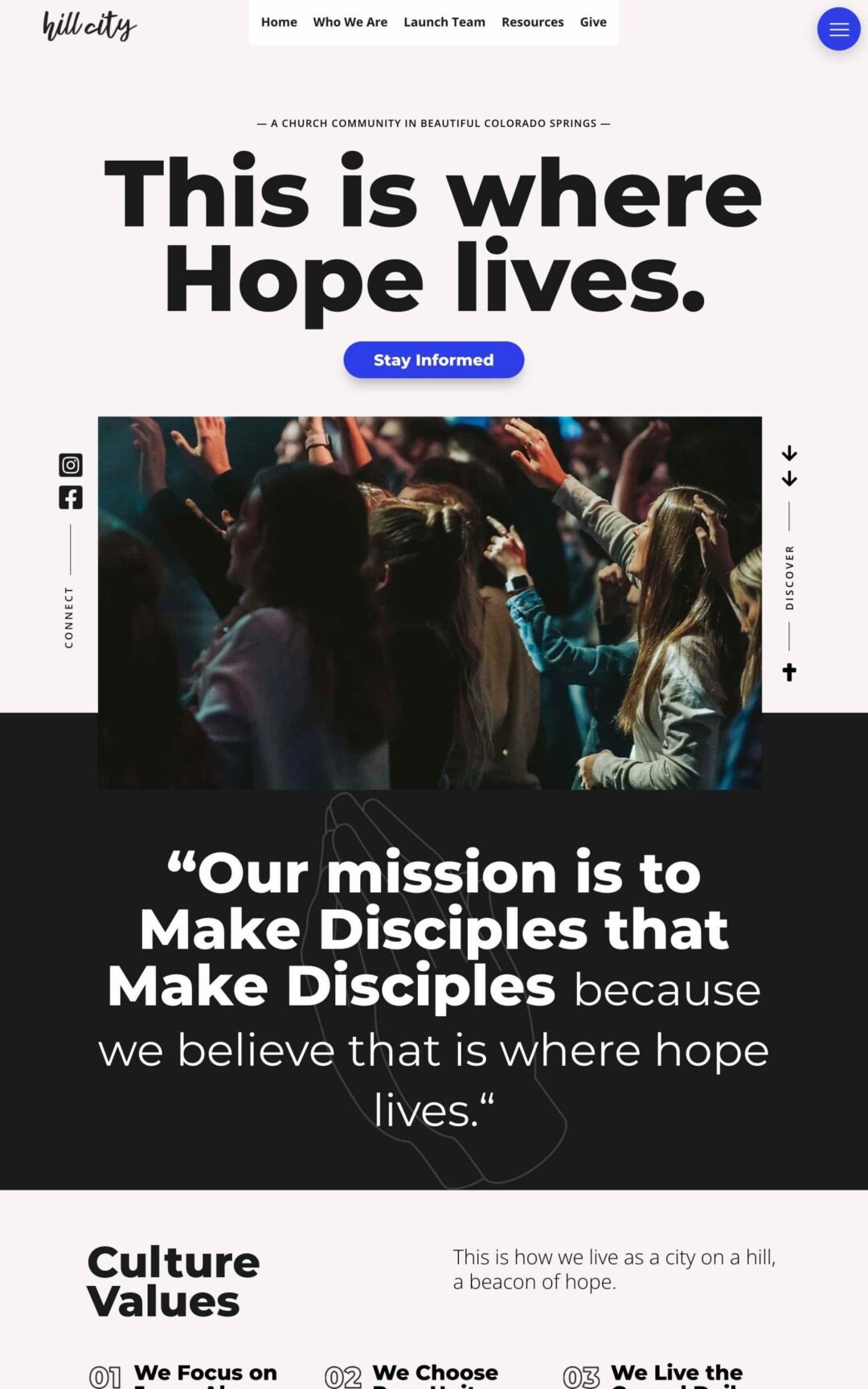
19. Kirk House
Design Highlights: Elegant and professional look, easy to read fonts, use of subtle colors, delineated sections, quality images
![Single Page Website Inspiration [30 Examples] 20 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754837_153_Single-Page-Website-Inspiration-30-Examples.png)
20. Shopify Free Trial
Design Highlights: Direct to the point, large and visible call to action with email opt-in, use of social proof
![Single Page Website Inspiration [30 Examples] 21 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754837_11_Single-Page-Website-Inspiration-30-Examples.png)
https://www.shopify.com/free-trial
21. Timemator 2
Design Highlights: High contrast colors, informative content, important content highlighted with bright colors
![Single Page Website Inspiration [30 Examples] 22 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754838_178_Single-Page-Website-Inspiration-30-Examples.png)
22. Epicurrence No. 8
Design Highlights: Custom graphics, interactive animation, custom mouse cursors, subtle transition effects, custom mouse hover effects
![Single Page Website Inspiration [30 Examples] 23 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754838_435_Single-Page-Website-Inspiration-30-Examples.png)
23. Café Du Centre
Design Highlights: Unique sticky navigation, rustic design, detailed food menu, quality images
![Single Page Website Inspiration [30 Examples] 24 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754838_340_Single-Page-Website-Inspiration-30-Examples.png)
http://www.cafeducentremontcuq.fr/
24. St. Moritz
Design Highlights: Custom graphics, custom mouse pointers, unique on-scroll animations
![Single Page Website Inspiration [30 Examples] 25 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754838_529_Single-Page-Website-Inspiration-30-Examples.png)
http://incasodi.colmar.it/en/st-moritz.html
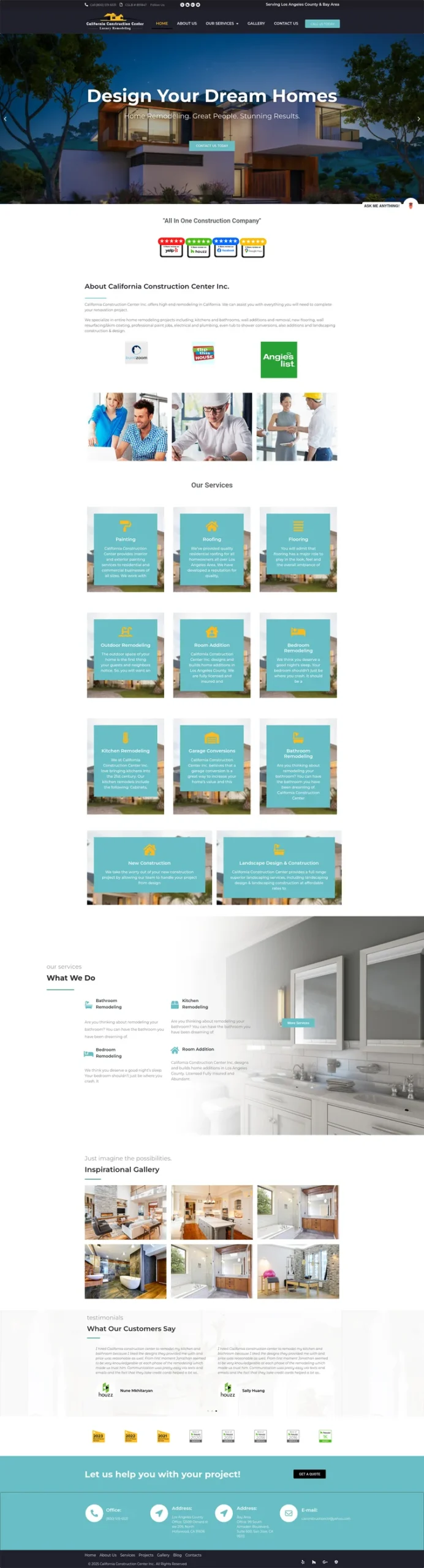
25. Context AI
Design Highlights: Fast loading website despite its use of large images, full screen page sections, informative content
![Single Page Website Inspiration [30 Examples] 26 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754838_924_Single-Page-Website-Inspiration-30-Examples.png)
26. Haptic
Design Highlights: Large and bold fonts, large quality images, focus on product and features, large CTA at the last screen
![Single Page Website Inspiration [30 Examples] 27 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754838_734_Single-Page-Website-Inspiration-30-Examples.png)
27. Public
Design Highlights: Splitscreen display, use of looping video to visualy describe product, single call to action, clear value proposition
![Single Page Website Inspiration [30 Examples] 28 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754838_907_Single-Page-Website-Inspiration-30-Examples.png)
28. Cycle
Design Highlights: Active and lively feel, very subtle background animations, no navigation items, all buttons bring viewers to a single CTA
![Single Page Website Inspiration [30 Examples] 29 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754838_300_Single-Page-Website-Inspiration-30-Examples.png)
29. Pioneer
Design Highlights: Custom graphics and mouse hover and page scroll effects, great visual storytelling, very informative content
![Single Page Website Inspiration [30 Examples] 30 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754838_52_Single-Page-Website-Inspiration-30-Examples.png)
https://go.pioneer.com/cornrevolution#
30. Subzero Ice Cream
Design Highlights: Bold fonts and colors, high contrasting background and content text, sticky navigation
![Single Page Website Inspiration [30 Examples] 31 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754839_660_Single-Page-Website-Inspiration-30-Examples.png)
![Single Page Website Inspiration [30 Examples] 32 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754839_33_Single-Page-Website-Inspiration-30-Examples.png)
Single Page Website Best Practices
Single page websites are often lighweight, compact, and easier to maintain. The linear flow of single page websites works for efficient story telling since there are no additional pages. Site viewers cannot get lost or distracted by infinite drilldowns from conventional multipage websites.However, creating single page websites creates several challenges, some of which are: 1. limiting content to one page; 2. length of scroll to display needed content; 3. large and high quality image versus loading speed; 4. SEO ranking 5. requires more thought and creativity in content placement.
1. Quick Access by Using Alternative Navigation
Most single page websites have tons of content and most have an almost unending scroll. By using alternative navigation such as sticky top navigations or floating page indicators site viewers can stay on track on where they are within the website.
![Single Page Website Inspiration [30 Examples] 33 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754839_65_Single-Page-Website-Inspiration-30-Examples.jpg)
Arts District Craft and Kitchen, (#1 featured above) uses a top sticky navigation. Aside from being clickable to go to specific sections within the page, it also has indicators of where you are in the website.
2. Fast Page Loading and Use of Large Quality Images
Single page websites become boring because most have lenghty and even infinite scrolls. To balance this, they use large images and animation effects like on scroll animations, scroll transition animations, and similar effects. Image optimization and the use of filter overlays on large images can reduce image file sizes while retaining most of their quality.![Single Page Website Inspiration [30 Examples] 34 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754839_815_Single-Page-Website-Inspiration-30-Examples.jpg)
Context AI, (#25 featured above) even without an initial loading screen, this single page website loads suprisingly fast despite the full screen images used in all ten sections of the website.
3. Use of Effective Calls to Action
A website’s ability to sell products or get clients = conversion. Single page websites are effective at conversion when it can guide the siteviewer through the website and towards a call to action. The size, color, and placement of call to action buttons has an effect on conversion.![Single Page Website Inspiration [30 Examples] 35 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754839_113_Single-Page-Website-Inspiration-30-Examples.jpg)
Cycle, (#28 featured above) has no navigation items. All clickable elements like buttons lead to a single call to action within the page.
4. Continuous Flow of Content in an Easy to Digest Format
Single page websites are limited by the amount of content they can present. Because of this, several sites try to put in as much content as possible. Too much information can overwhelm site viewers. Having multiple sections delineated by whitespace or background breaks can make content easier to digest.![Single Page Website Inspiration [30 Examples] 36 Single Page Website Inspiration [30 Examples] - Ericks Webs Design](https://www.erickswebsdesign.com/wp-content/uploads/2025/04/1743754839_234_Single-Page-Website-Inspiration-30-Examples.jpg)
Falafel Inc, (#18 featured above) groups page content into “bitesized chunks”, not too much information but relevant information grouped together and delineated by whitespace.
Need Help With Your Single Page Website?
If you’re looking for help with your single page website you’ve come to the right place. We can help your company with an awesome new client generating website. But don’t just take our word for it. We’d like to make you an offer you can’t refuse. We’ll design a custom mockup of your new website for free before you sign or pay for anything. If you like it, we can move forward working together if not, there are no hard feelings and no other obligations. Read below to find our more.
Resources