Imagine if building a website was like playing Tetris — stacking pre-made pieces in whichever order you want.
It would be pretty satisfying, right?
Well, that’s what you get with WordPress block patterns. With these premade designs, you can add entire sections to any page or post with a click. And unlike in Tetris, they won’t disappear when you stack them perfectly.
This sounds great on paper. But how exactly do you use block patterns?
That’s what this guide is all about.
Stick with us for the next few minutes, and you’ll learn what block patterns are and how to use them on your own WordPress website.
Let’s roll!
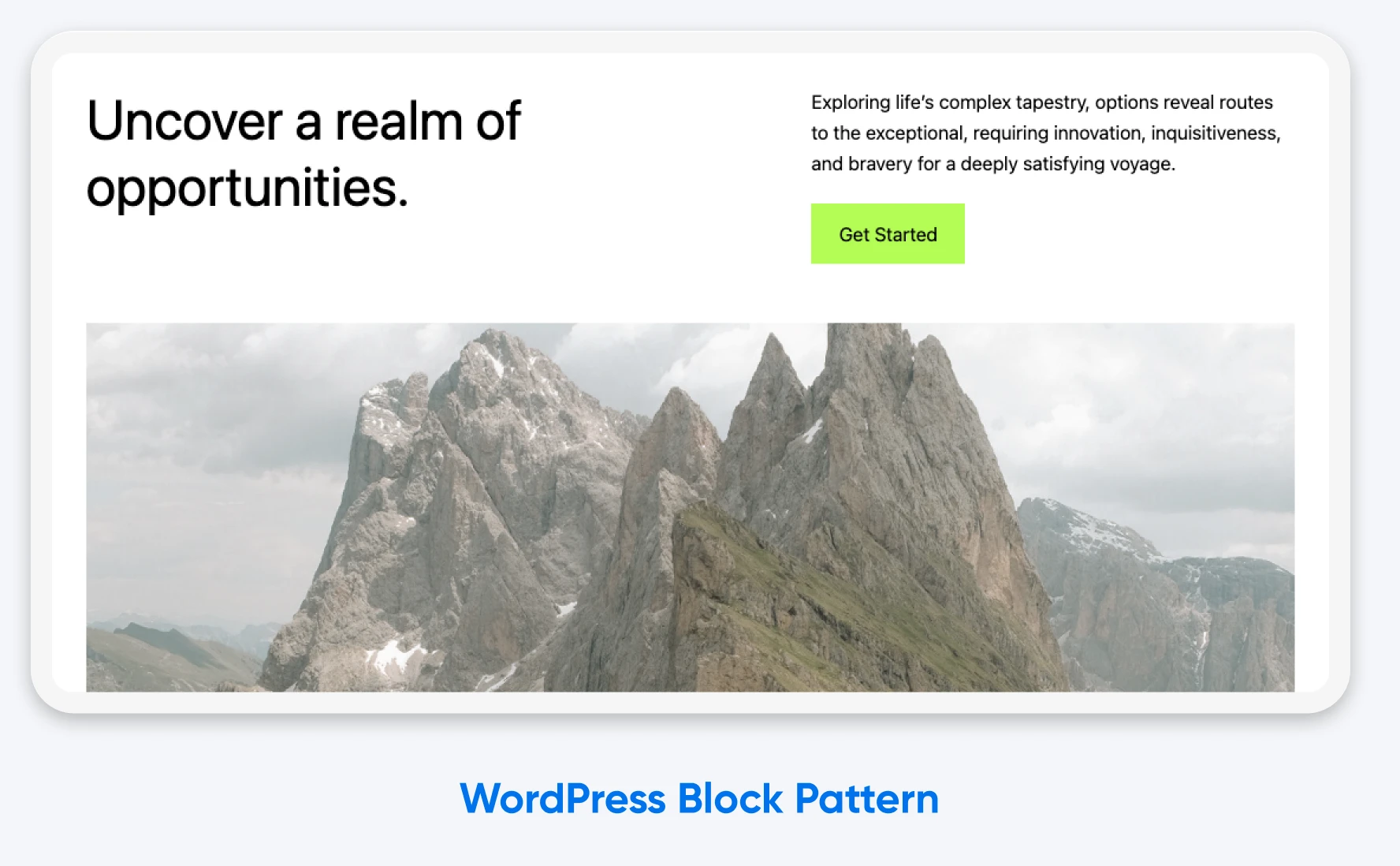
What Is a WordPress Block Pattern?
A block pattern in WordPress is a ready-to-use layout made of reusable blocks.
These layouts can be dropped almost anywhere in your WordPress site, including pages and posts.

Once you insert them, you can edit and modify the content in the block patterns. The individual components work just like regular Gutenberg blocks, so you can make adjustments to colors and fonts, reorder components, swap out images, and change content within each block.
Gutenberg
Gutenberg is the name for the Block Editor project in WordPress. A lot of WordPress developers and enthusiasts use the terms Gutenberg Editor and Block Editor interchangeably.
Read More
You can also reuse block patterns countless times on your site, even within a single page or post.
This means that you don’t need to manually create (and recreate) layouts one block at a time when you use the Block Editor.
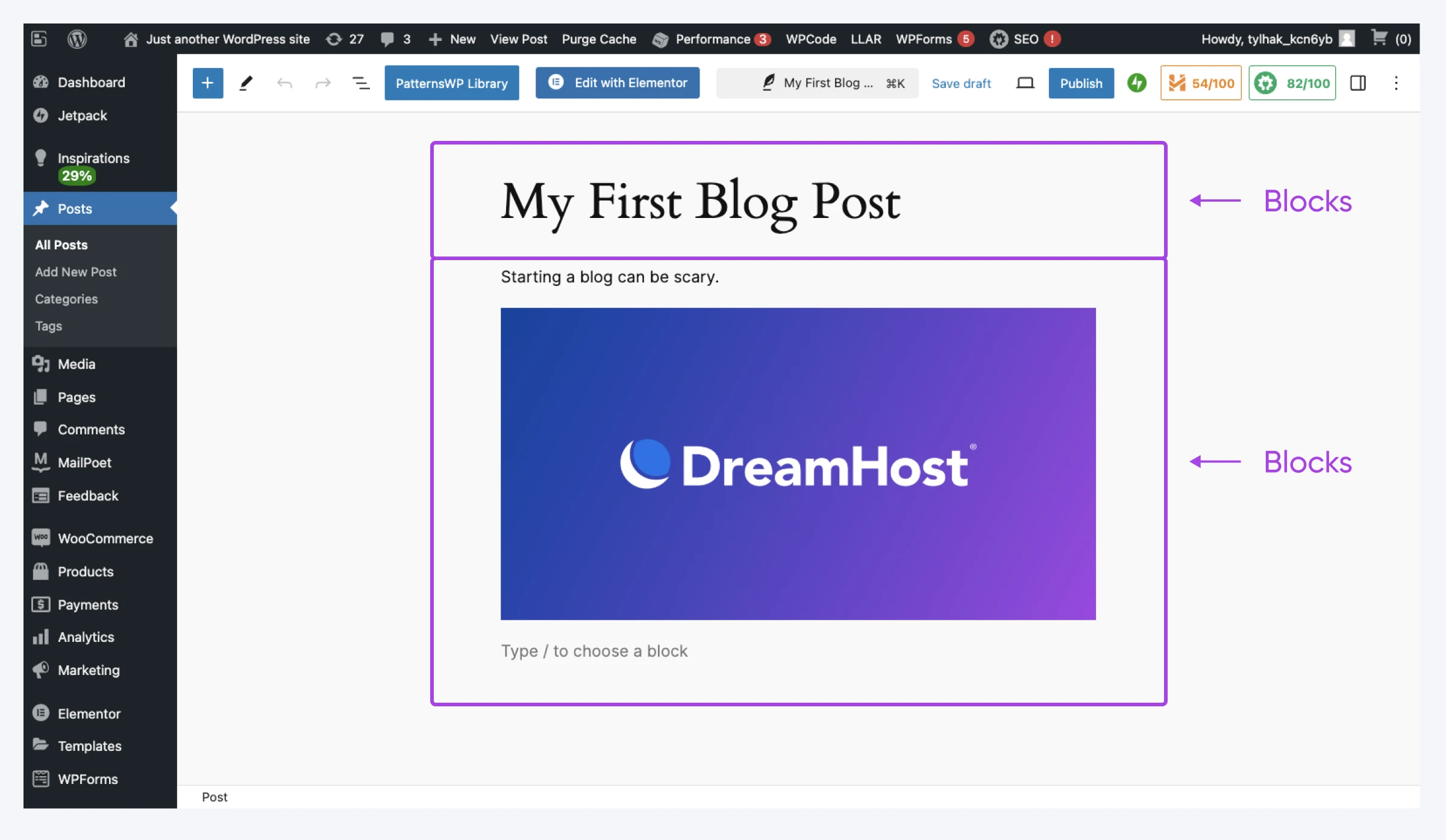
Getting To Know WordPress Blocks
To fully understand how block patterns work, you need to know a little bit about blocks.
Blocks have been a key part of WordPress since late 2018 when version 5.0 introduced the new WordPress block editor, Gutenberg.
This flexible component of WordPress allows you to construct posts and pages using individual elements, known as blocks. Examples include images, paragraphs, lists, headers, embeds, dividers, tables, and columns.
Embed
To embed means to insert external content directly into a web page rather than linking to it. Embedding enables visitors to view the content without leaving the website.
Read More
Each block comes with a set of customization options, such as alignment, color, and font size. You can move blocks around via a drag-and-drop editor.
To go back to the Tetris metaphor, imagine being able to move a piece in the game after it had fully dropped — all because you didn’t like where you’d placed it to begin with. That’s the sort of flexibility that Gutenberg gives you.
Block Patterns: What Are the Benefits?
When you build block patterns, you’re simply sticking together multiple blocks to create a small template. This means you can assemble your website rather quickly, since you’re not building every page from scratch.
And that’s not the only benefit. Here are some other advantages:
- You can create entire sections using blocks: Creating your own custom block patterns means anyone who works on your site can manage content without worrying about the layout and design.
- You can use pre-made block patterns from professional designers: You can modify these templates to match your style, giving you plenty of options to play with when creating a post or page.
- You can save patterns that you use often: After creating or selecting block patterns, you can save them and build a library of templates that suits your brand.
- You can build new content more quickly. It’s way faster to drop in a saved pattern than to design a page from scratch.
- They are flexible and customizable: You can tailor pre-built block patterns to your specific design and functionality needs. Find a block pattern in the WordPress Pattern Directory that appeals to you and change it however your creativity guides you.
- They are theme-independent: Custom-built block patterns aren’t bound to any one particular theme. If you change the theme of your WordPress site later on, your patterns will remain the same.
- They provide responsive page and post layouts: Designing your WordPress site using blocks and block patterns means that your site’s content will be properly optimized for different devices, like smartphones or tablets.
How Block Patterns Have Evolved Over Time
Block patterns were introduced all the way back in August 2020 with the release of WordPress 5.5 “Eckstine.”
Since that time, we have seen plenty of evolution:
- WordPress 5.9 added the option to copy and paste block patterns into the Full Site Editor.
- WordPress 6.0 made the block inserter easier to navigate and made it easier for developers to add patterns to their themes.
- WordPress 6.3 introduced synced patterns, which look identical across your site. You can edit a synced pattern on one page, and all the other copies will update to look the same.
- WordPress 6.5 served up a nice new selection of block patterns, split into categories.
- WordPress 6.6 introduced the option to override the synced patterns system, so each copy of a pattern can have some unique content or styling.
How To Create Your Own Block Patterns
Today, block patterns are pretty powerful and very easy to use.
If you’re ready to start experimenting with this WordPress feature, here’s a quick step-by-step tutorial:
Step 1: Create a Draft Post
To create a block pattern, start by making a new draft post or page in WordPress.
A new draft won’t have any existing content clutter. It’s a blank canvas for your block-based creativity!
Start adding the blocks you would like to include in your pattern: headers and paragraphs, columns, images and galleries, video and audio media, separators, and more.

Once you’ve added your blocks, make sure to style them. Use the built-in color palettes and font selectors.
Step 2: Select and Copy Blocks
Once your blocks are looking just so, you need to create the pattern. Don’t worry, it’s not technical!
Start by manually selecting all of the blocks that you want in your block pattern. Click the first block, press and hold Alt (Shift on Mac), then click the last block you want to appear in the pattern.
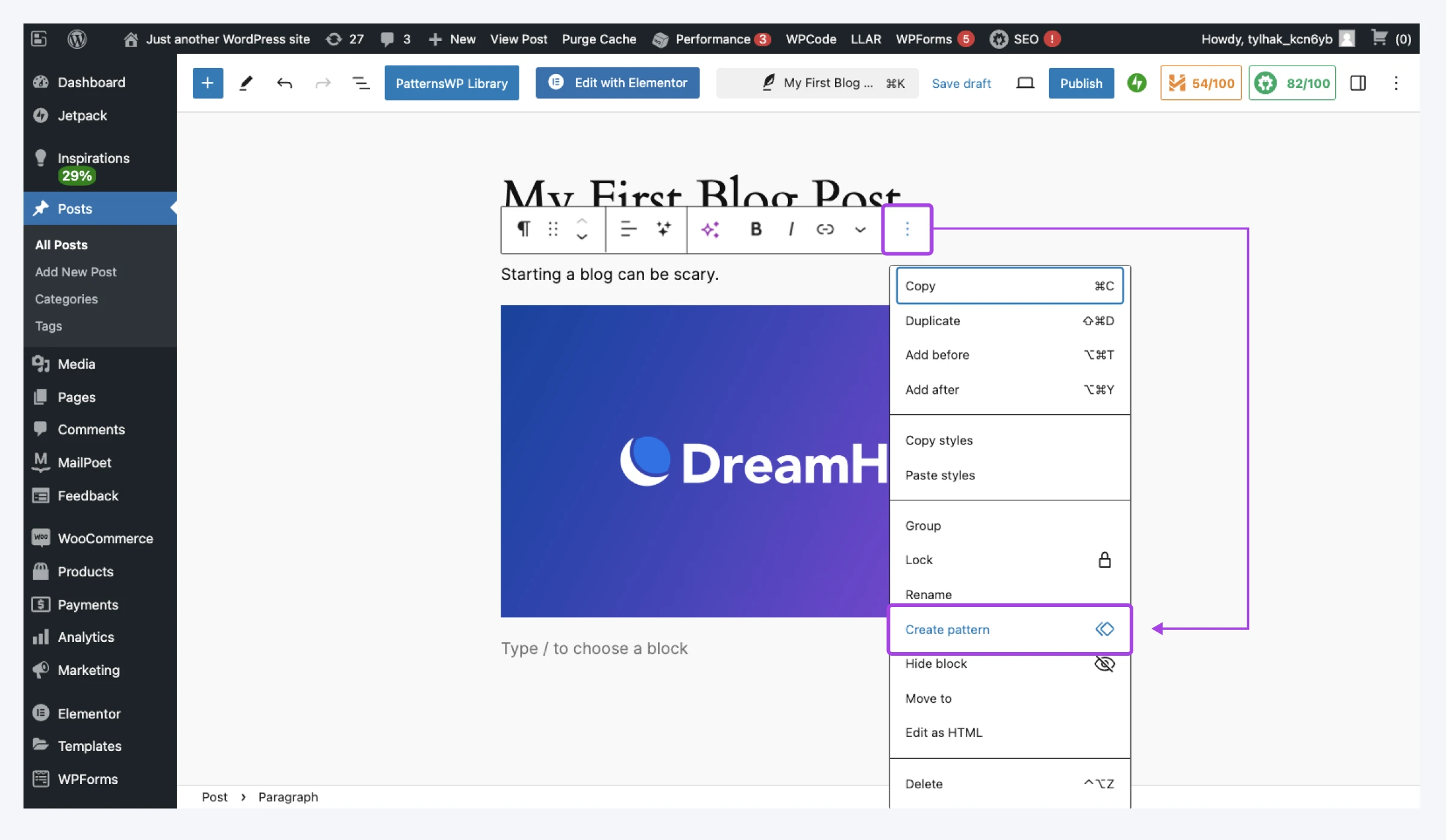
To finish up, click the three vertical dots at the top of your editor, and select Create pattern from the drop-down menu.

Pro tip: If you can’t easily see all the blocks you want to select, open the Document Overview tab to see the full list of elements. It’s the button with three offset horizontal lines in the top-right corner of the editor.
Step 3: Save Your Block Pattern
Having built your block pattern, you just need to save it to the WordPress pattern library.
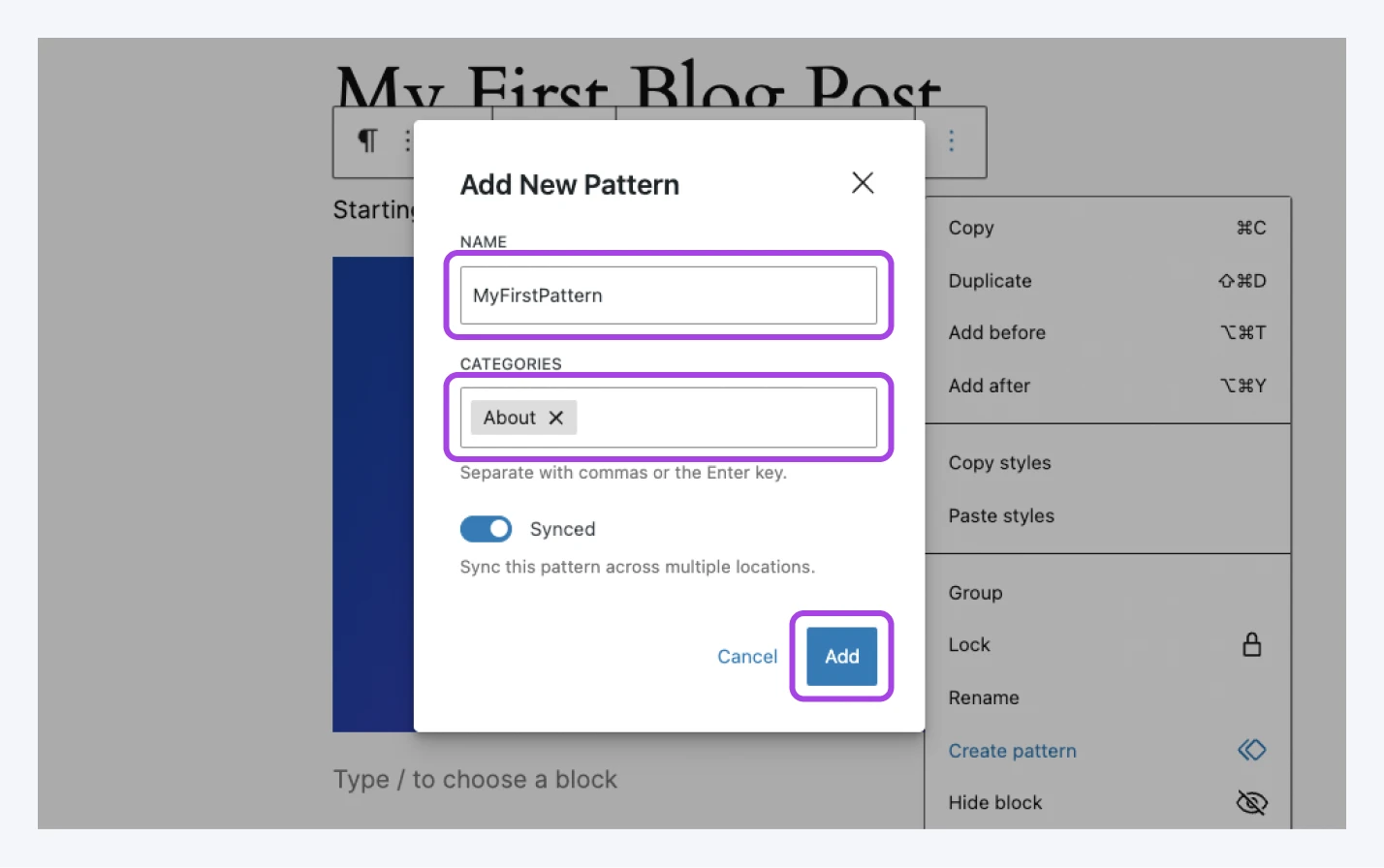
You should see a pop-up box that asks you to name your block pattern and choose a category. Pattern categories help you to group together templates, such as all the patterns for a particular page.

Finally, you have a big choice to make: to sync or not to sync (as Shakespeare would probably say).
Remember, synced block patterns are all linked. If you change one, all the other copies change. In contrast, unsynced block patterns are independent.
Once you’ve made your decision, hit Create…and you’re done!
How To Create Block Patterns in the Site Editor
The method above is probably the easiest way to create block patterns. But you can also build and save them via the WordPress Site Editor if you have a block-based theme.
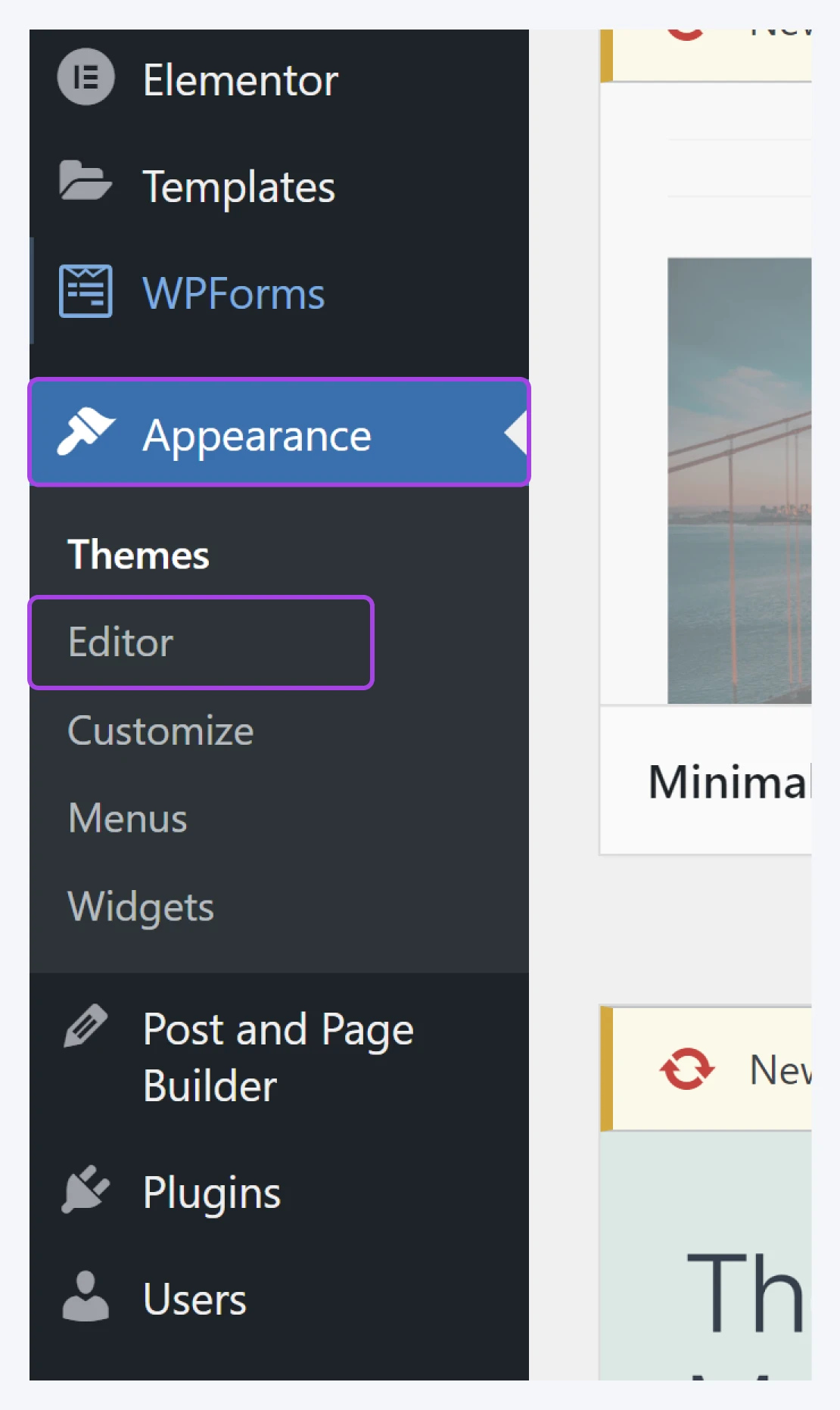
To do this, head over to Appearance > Editor in the WordPress admin panel.

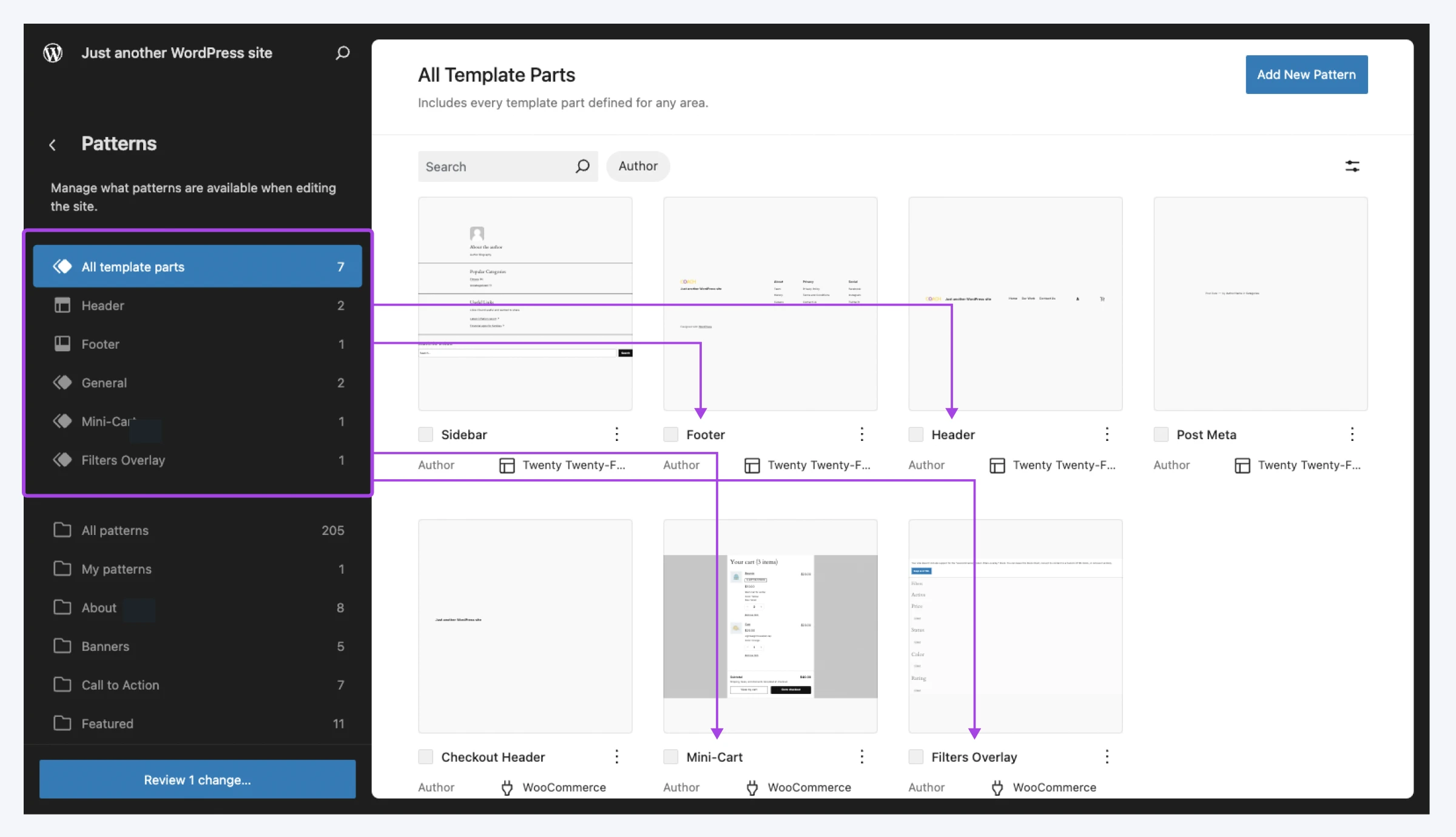
Now, look to your left. See that sidebar? Click on Patterns, and you’ll see all the patterns you’ve collected so far, neatly organized into categories.

In the top right, you should see the Add New Pattern button. Hit that.
This will open the name and category pop-up. Fill in the details, and click Create.
WordPress will then open up a blank editor.

Simply choose and configure the blocks you want in your block pattern, and press Save in the top-right corner to finish.
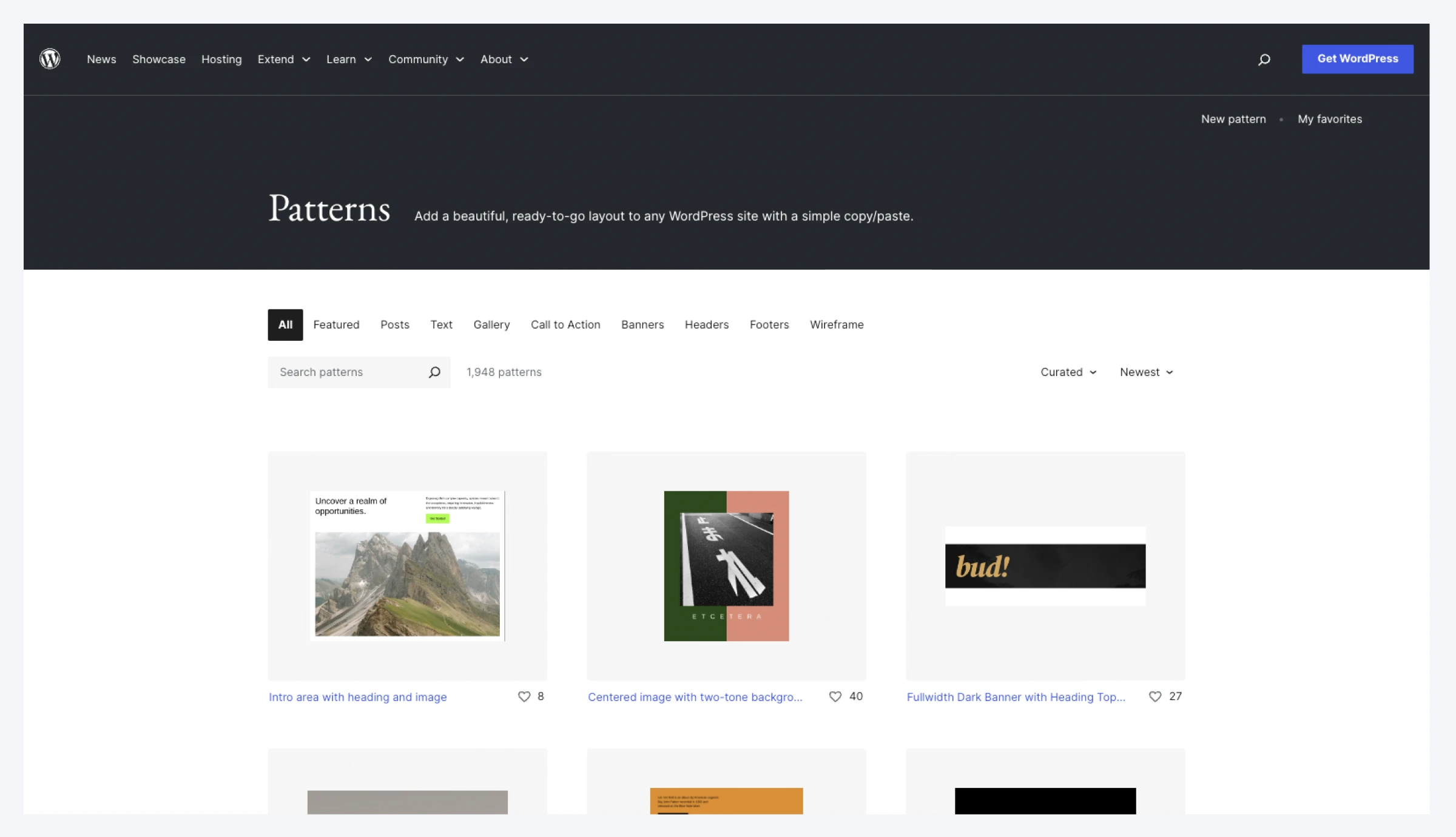
Browsing in the Pattern Directory
If designing your own patterns sounds like hard work, we have good news to share.
As with themes, WordPress has a directory where people share block patterns.

At the time of writing, there are about 2,000 of these patterns to choose from, and they’re all completely free.
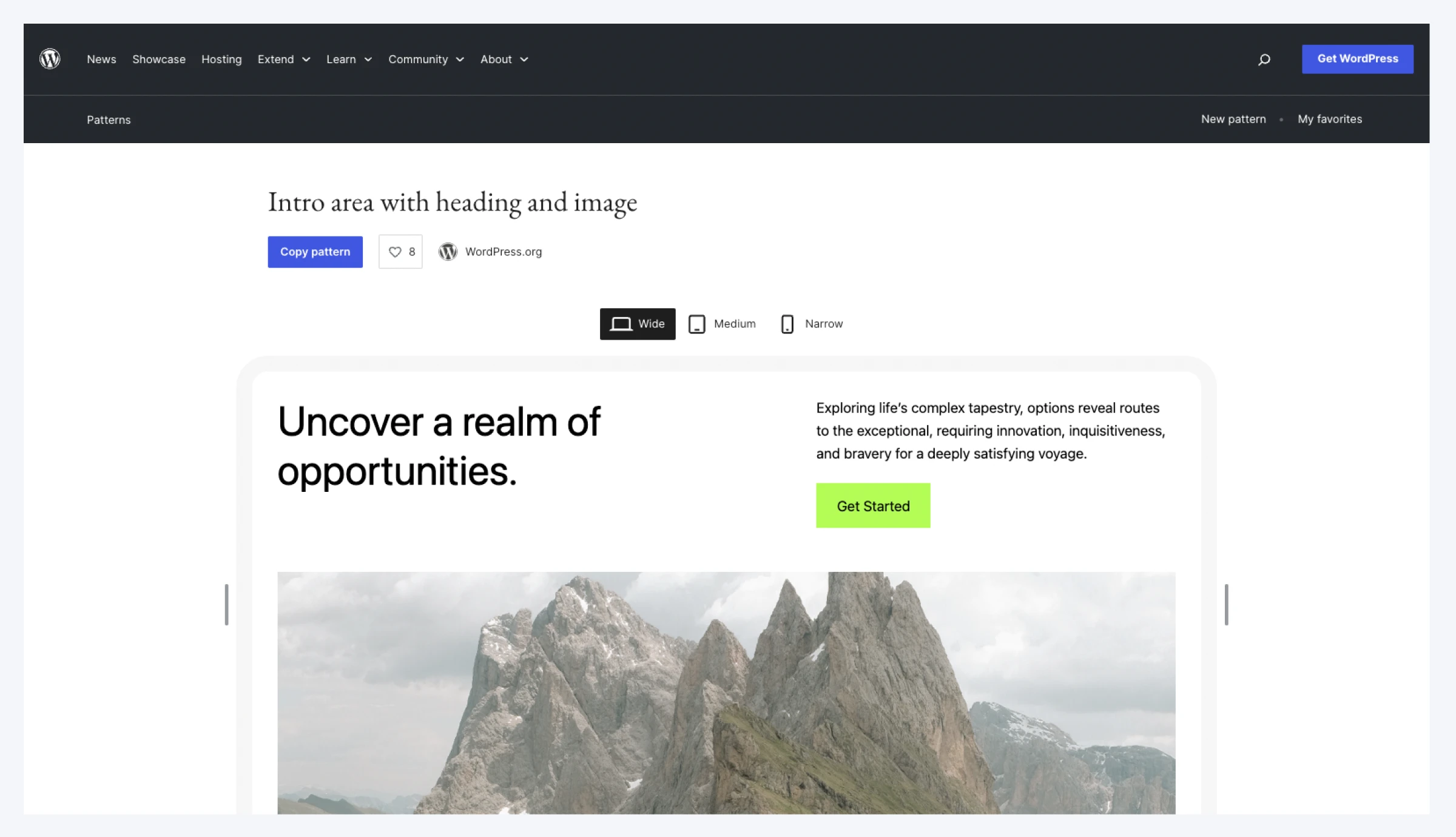
To grab these designs, head over to the Pattern Directory (available on both WordPress.org and .com) and find something you like. Tap on a design, and then click Copy. This will transfer the entire source code of the block pattern into your clipboard.

Then, return to the post or page you’re working on and paste in the code. Et voilà! You have a shiny new pattern.
Pro tip: Images provided within block patterns created by other designers are typically referenced from external sources. It’s always possible that these links will break, so it’s usually a better idea to use your own images (or ones you have licensed).
Add Block Patterns From Your Library
If you have created and saved some patterns, you might be wondering how to use them.
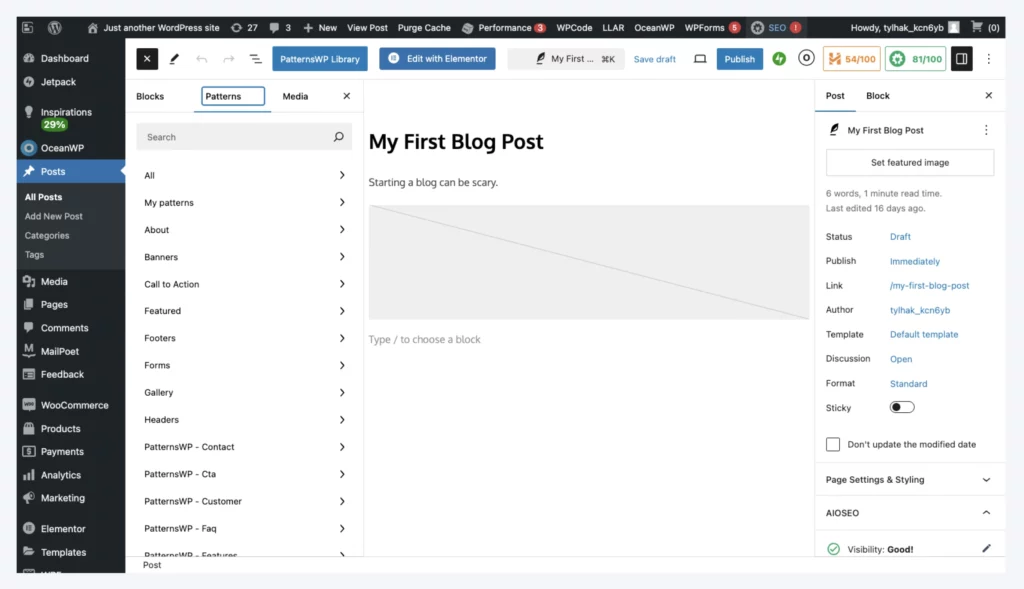
To get started, open a draft post or page, and tap the + in the top-left corner to open the block inserter.
At first, you will be offered some blocks. Click on the Patterns tab at the top of this panel.

Here, you can check out all your saved block patterns or browse through them by category. Once you find the right one, click on the preview image to add it to your draft.
Remember that block patterns are just templates, so you can change up the content once you have inserted a saved pattern.
Pro tip: Certain plugins (such as page builders) add extra pre-made patterns to your roster. Spectra and JetBrains are two that add a whole fleet of patterns when activated.
How To Manage Your Block Patterns
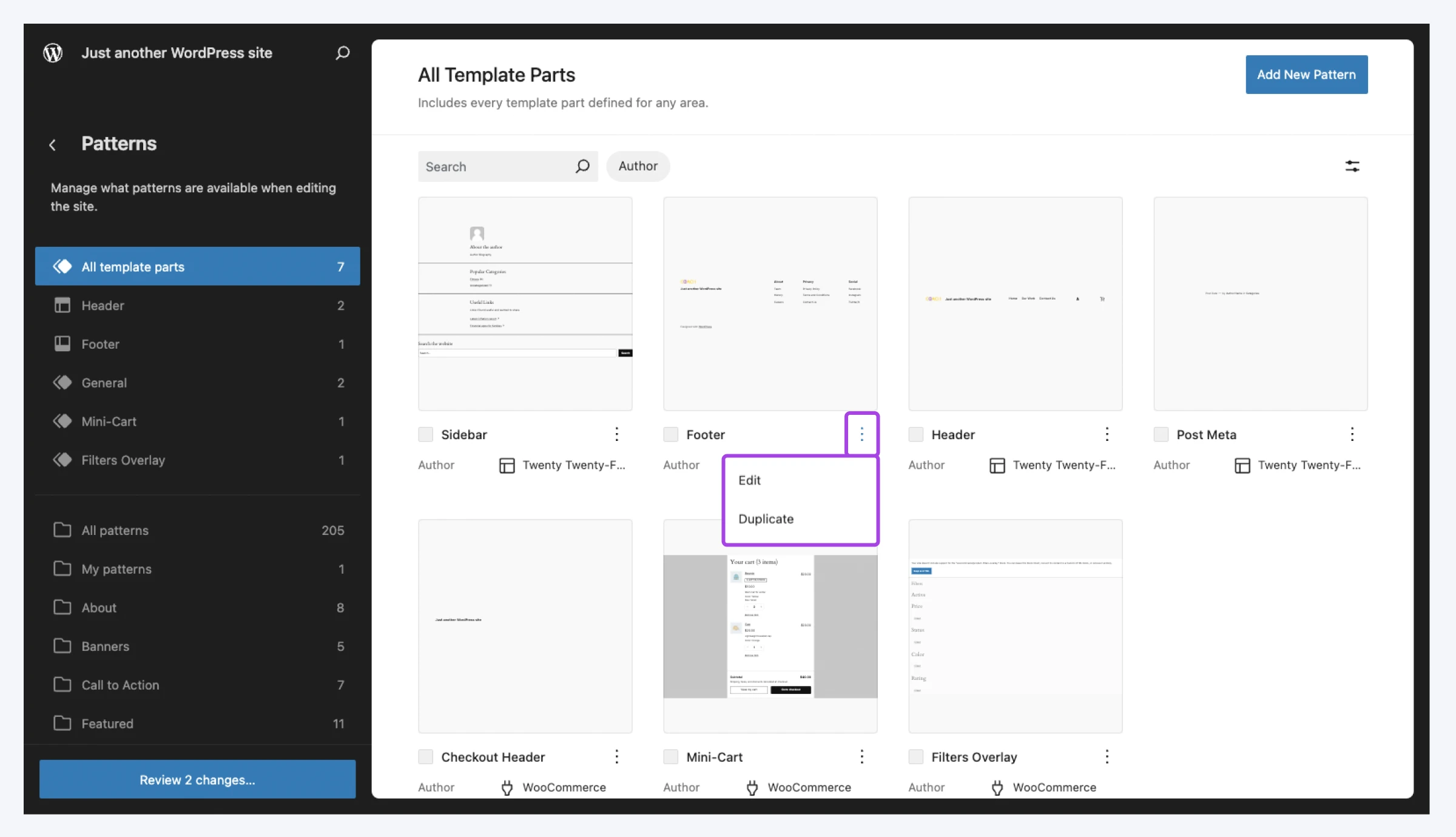
If you’re using a block theme, you can manage the patterns you have created via the Site Editor. The relevant menu is under Appearance > Editor > Patterns.
In the main section on the right, tap the three dots next to any saved pattern to edit or delete it.

If you’re using a classic WordPress theme that doesn’t fully support full site editing, navigate to Appearance > Patterns to see a classic list of your saved patterns. Here you can edit, export, or delete them.
Need Some Help?
As you can see, block patterns aren’t super technical. They’re actually pretty easy to use.
That said, there’s still some design work involved. If you’re not confident in that area, we can help.
Our expert design team can build the site of your dreams from scratch, so you don’t need to lift a finger.
And with our managed WordPress hosting service, setting up and maintaining a handsome website is easier than ever. It’s super fast and completely reliable.
Sign up today to try it for yourself!
WordPress Hosting
Optimize Your Small Business with DreamPress
Our automatic updates and strong security defenses take server management off your hands so you can focus on your customers.
Check Out Plans
This page contains affiliate links. This means we may earn a commission if you purchase services through our link without any extra cost to you.
Did you enjoy this article?