Web designers put a lot of effort into the design of a website header, but all too often, the website footer is nothing more than an afterthought. It is true that the header will create the first impression with your visitors. But, it is often in the footer where engagement occurs. The reason this information is important is that, when you properly design a website footer, you can see an increase in website conversions.
- A Chartbeat study found that 66 percent of engagements happen below the fold.
- Some companies see as much as 50 percent more conversions when they optimize their footers.
- Smart Insights noticed a nearly 16 percent increase in revenue once they changed their website footer.
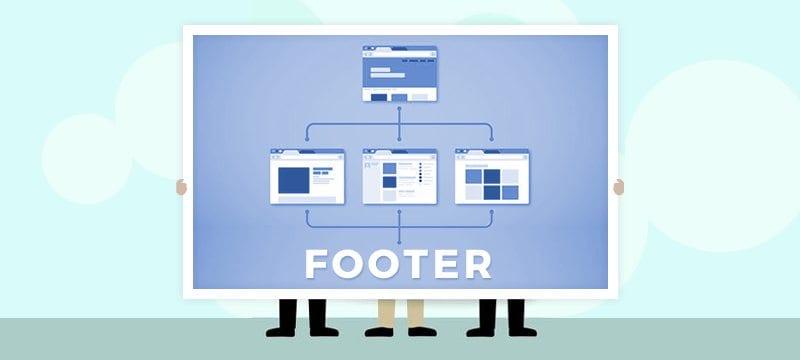
>Typically, the term ‘footer’ refers to the information at the bottom of a web page. It is set apart from the rest of the text and appears on almost all of your site’s landing pages. Many times it contains contact or site information that is user-friendly but does not necessarily fit comfortably elsewhere on the page.
It’s unlikely that we will ever know which web designer first created the footer, but we can make guesses as to when it might have happened. During the mid-1990’s, web design underwent a dramatic change. First, there was the introduction of JavaScript, and then Flash. Those two innovations in coding meant that web pages were no longer limited to text and tables. Then a couple of years later, the introduction of CSS changed the whole look of web design.
It was sometime during this era that the modern web page structure came about (header, body, footer). By the time the new millennium rolled around, a growing emphasis on menus and navigation made the footer even more important.
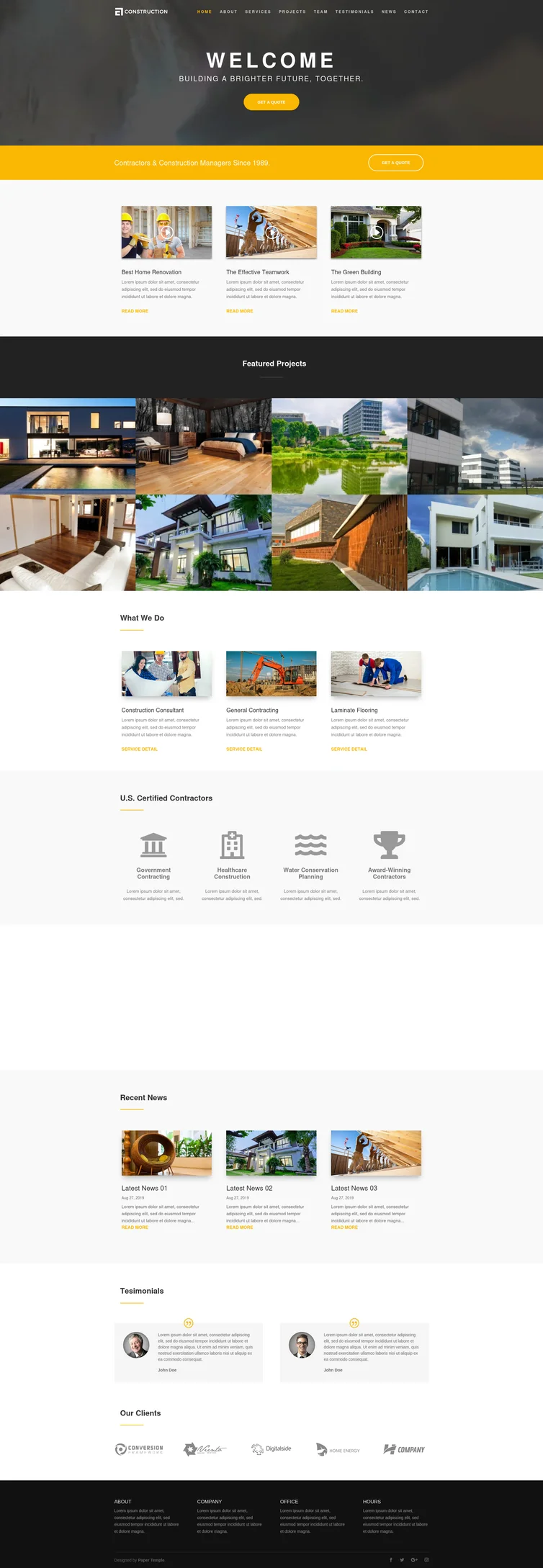
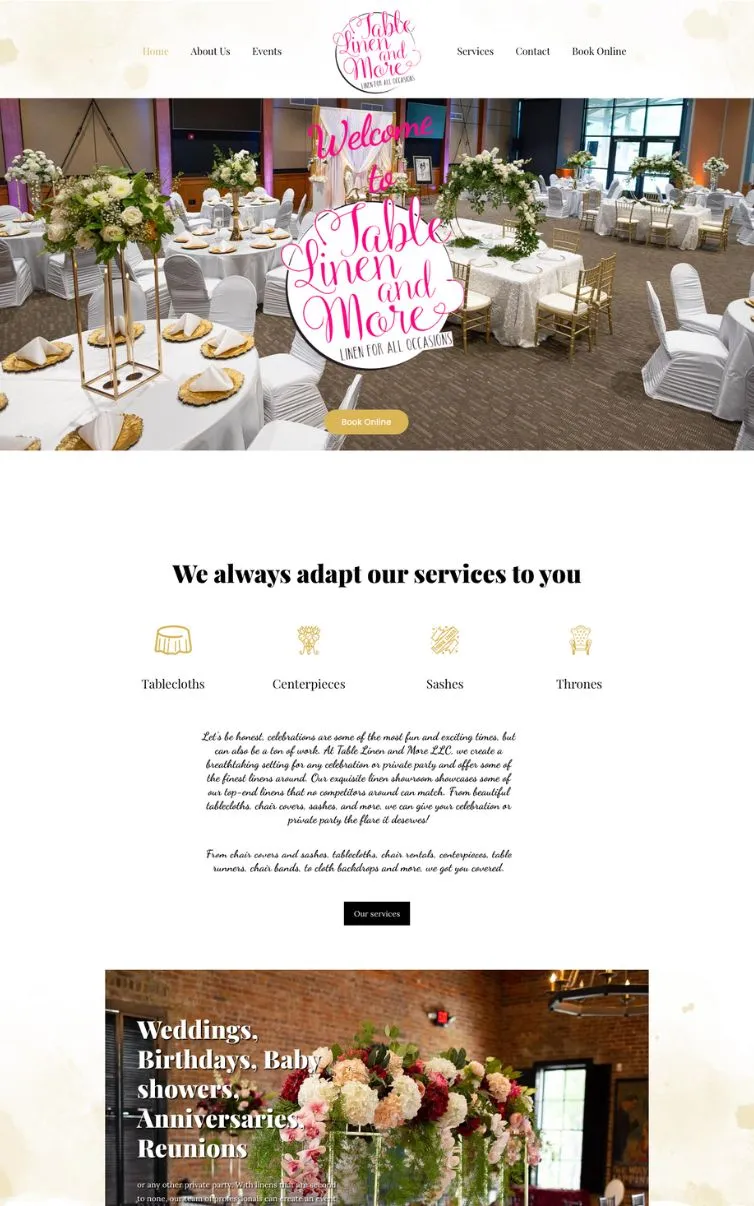
Despite the fact that your footer is pretty much a catch-all for all sorts of content (as you will soon see), it still needs to be visually appealing and reflect your brand. Typography and colors should match the rest of your site and the style should stay consistent throughout. Try to keep your footer design as clean as possible. Though it might function as a ‘junk drawer’ of sorts, it should NOT look like one.
Though there are no set rules for your footer content, however, certain elements just seem work best in the footer section.
- Site Navigation
- Legal Information
- Contact Information
- Newsletter and Blog Signups
- SEO Links
For large sites, it’s often helpful to your visitors if you place a list of all your pages in your footer. Some people prefer the look of a ‘Table of Contents’ to help them navigate a site. This list is usually text only, hyperlinked to the appropriate web page. This type of site navigation also helps with SEO.
Legal Information
Many times, disclaimers, copyright information, links to a Privacy Policy or Terms of Use, are located in the footer. When you design a website footer, you can include these elements, and they will automatically appear at the bottom of all your web pages. Having it appear automatically on every page can be both convenient and expedient.
Contact Information
Usually, your phone number or Contact link appears in the header, but think about it. Once your visitors scroll to the bottom of your web page, they can no longer see your contact information. When you design a website footer, make sure you include some way for your visitors to get a hold of you. This could be an address, your social buttons, or even a Google map. Having a clearly marked contact button makes it easier to get leads.
Newsletter and Blog Sign-Ups
A footer is a good place to put lead generators, such as a newsletter sign-up. Links to your blog or a blog subscription box also work well in the footer. You want to make sure you get that email address before they leave your site.
SEO Links
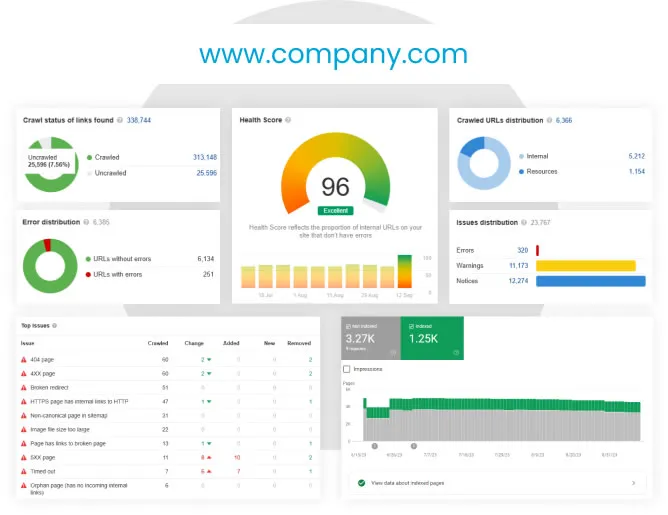
Don’t miss the opportunity to use your footer for SEO purposes. Many times, a site will have oddball landing pages that don’t seem to fit into the main Navigation Menu. However, you can place links to those pages in the footer and add important keywords to your Homepage. Think of your footer as a place where anything goes. It can contain everything and the ‘kitchen sink,’ so to speak. It isn’t so much ‘what’ you put into it as long as it is visually appealing and clearly benefits the user.
Footer design is just one element of a conversion-focused website. Ericks Webs Design offers custom web design that focuses on generating leads. Let us show help you design a website footer that improves your user’s experience and increases website conversion. Take advantage of our Free Mockup Offer with no obligation or risk. Call today!
Design